Saviez-vous qu’en seulement 17 millisecondes¹, un visiteur se fait une opinion sur le design de votre site ? Et avec 75 % des consommateurs² évaluant la crédibilité d’une entreprise sur cette base, un mauvais design peut coûter cher.
Dans cet article, découvrez 8 tendances webdesign à surveiller pour 2025, les pièges à éviter, et comment les intégrer pour séduire vos visiteurs et renforcer la crédibilité de votre business.
Ca va être géniale, suivez le guide ! 👇
Trouver et comprendre les dernières tendances web
L’importance de respecter les tendances du Webdesign !
Aujourd’hui, la majorité des utilisateurs jugent le sérieux d’une entreprise en quelques secondes, principalement sur l’apparence de son site web. Une première impression soignée peut faire toute la différence
De plus, un site bien conçu ne se contente pas d’être esthétique : il améliore aussi vos conversions³. Un design efficace guide les visiteurs, renforce leur confiance et les incite à passer à l’action

En suivant les tendances webdesign actuelles, vous offrez à vos visiteurs une expérience moderne et engageante, tout en maximisant l’impact de votre site sur votre activité. Mais nous verrons plus tard pourquoi il n’est pas forcément bon d’appliquer toutes ces tendances.
Ma méthodologie pour trouver les dernières tendances web
Pour identifier les tendances web les plus récentes et pertinentes, je m’appuie sur plusieurs sources de référence :
- Le “Rapport Creative Trends 2024” d’Adobe, qui fournit des insights détaillés sur les évolutions majeures en matière de design.
- L’analyse des 9 derniers « Site of the Month » d’Awwwards, une plateforme reconnue pour récompenser l’excellence en webdesign.
- Des articles d’experts publiés par des acteurs influents comme WebFlow, Wix ou Codeur.com, qui partagent régulièrement des analyses approfondies sur les tendances émergentes. Comme cette article sur les tendances web de 2025 publié par Elementor
- L’observation des sites grand public réputés pour leur design, tels que Framer, WebFlow, Wix Studio ou Figma, afin de repérer les meilleures pratiques et les idées innovantes directement dans leur application.
Cette méthodologie me permet de rester à jour et de vous proposer des insights basés sur les tendances les plus actuelles du webdesign.
Retrouvez toutes mes sources ici
Les tendances selon le Rapport Creative Trends 2024

Le Rapport Creative Trends 2024 d’Adobe met en lumière les grandes orientations visuelles qui reflètent les besoins émotionnels et esthétiques actuels. Dans un contexte de changements constants, les créateurs et les marques adaptent leurs contenus pour répondre à des aspirations variées. Voici les tendances principales :
- Bien-être et sérénité : Les visuels apaisants et immersifs sont au cœur des stratégies, avec pour objectif de soutenir la santé mentale et émotionnelle des utilisateurs.
- Évasion et émerveillement : Face à l’incertitude, les contenus qui procurent des moments de joie et d’enchantement sont particulièrement recherchés.
- Technologie immersive : L’intégration de technologies comme la 2D, la 3D, et la VR/AR permet de créer des expériences visuelles dynamiques et captivantes.
- Regard vers le passé : La nostalgie est revisitée avec une touche moderne, notamment grâce aux outils technologiques tels que l’intelligence artificielle.
En savoir plus sur l’étude d’Adobe
Pourquoi ces tendances ne suffisent pas ?
Bien que ces tendances offrent des pistes intéressantes, elles restent souvent trop générales pour une mise en œuvre concrète. C’est pourquoi j’analyse des exemples pratiques de sites primés pour leur webdesign, comme ceux répertoriés par Awwwards.
Les 8 tendances web design à surveiller en 2025
Voici les 8 tendances que j’ai identifiées en analysant les 9 derniers « Sites of the Month » d’Awwwards. Il est important de se rappeler que ces tendances ne sont pas figées, leurs frontières sont souvent floues, et il n’est pas rare de voir des mélanges ou même des tendances opposées coexister. Le webdesign reste un domaine artistique, où créativité et innovation rendent son approche parfois complexe.
1. Expériences immersives

L’objectif des expériences immersives est de transformer la navigation en un voyage sensoriel unique. On cherche à aller bien au-delà d’un simple site web, en créant une interaction captivante qui stimule les sens, évoque des émotions et surprend les visiteurs.
Dans cette tendance, chaque détail compte pour immerger pleinement l’utilisateur : interactions dynamiques, sons, animations, et même transitions fluides entre les pages. L’idée est de prolonger l’image de marque dans chaque aspect de l’expérience vécue sur le site.
Points clés :
- Interaction active : Les éléments réagissent aux actions de l’utilisateur, comme le scroll, les déplacements de souris ou le survol.
- Ajout de sons et musiques d’ambiance : Une couche auditive subtile renforce l’immersion et amplifie l’émotion.
- Mise en page pleine page : L’utilisation de tout l’espace écran élimine les distractions pour maximiser l’impact visuel.
- Pré-chargement soigné : Des animations ou séquences de chargement introduisent l’utilisateur dans l’univers du site avant même qu’il n’interagisse.
- Animations au scroll : Les éléments suivent ou répondent à la progression de l’utilisateur sur la page, rendant l’expérience fluide et dynamique.
- Transitions de pages personnalisées : Chaque changement de section ou de page est une opportunité pour surprendre ou marquer l’esprit du visiteur.
2. Typographie massive et personnalisée

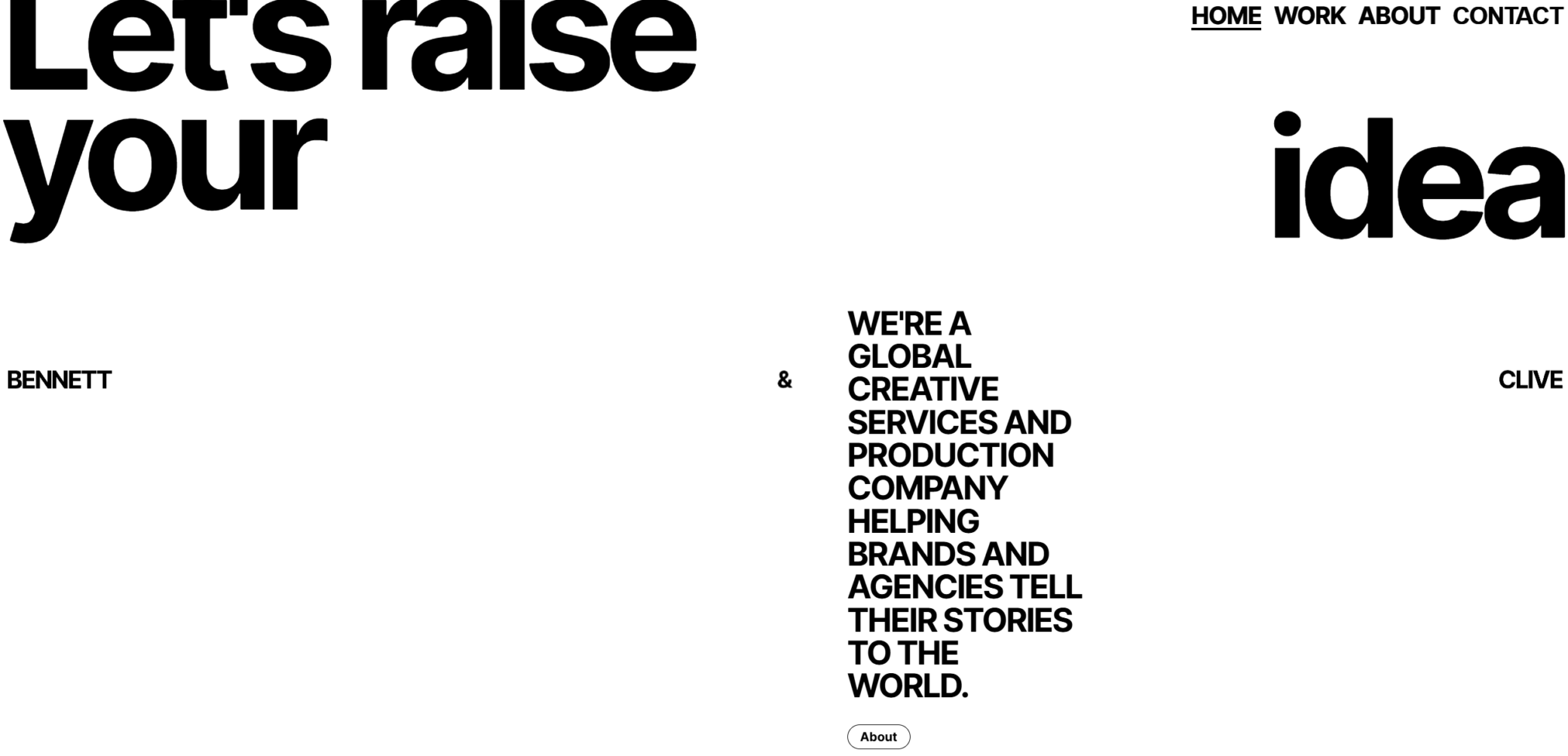
La typographie massive est devenue une tendance webdesign incontournable, utilisée sur la majorité des « Site of the Month » d’Awwwards. Ces polices surdimensionnées, souvent sans empattement (sans-serif ou « bâton« ), apportent une esthétique moderne et frappante tout en restant minimalistes et accessibles.
Bien qu’il soit difficile de déterminer l’origine exacte de cette tendance, elle gagne en popularité depuis plusieurs années. Elle est particulièrement efficace pour capter l’attention et transmettre une forte identité visuelle.
Points clés :
- Grosse typographie : Les titres ou textes principaux occupent une grande partie de l’écran, attirant immédiatement l’œil de l’utilisateur.
- Polices personnalisées : Certaines entreprises optent pour des typographies sur mesure, offrant une signature visuelle unique, bien que la simplicité reste privilégiée.
- Emplacements stratégiques :
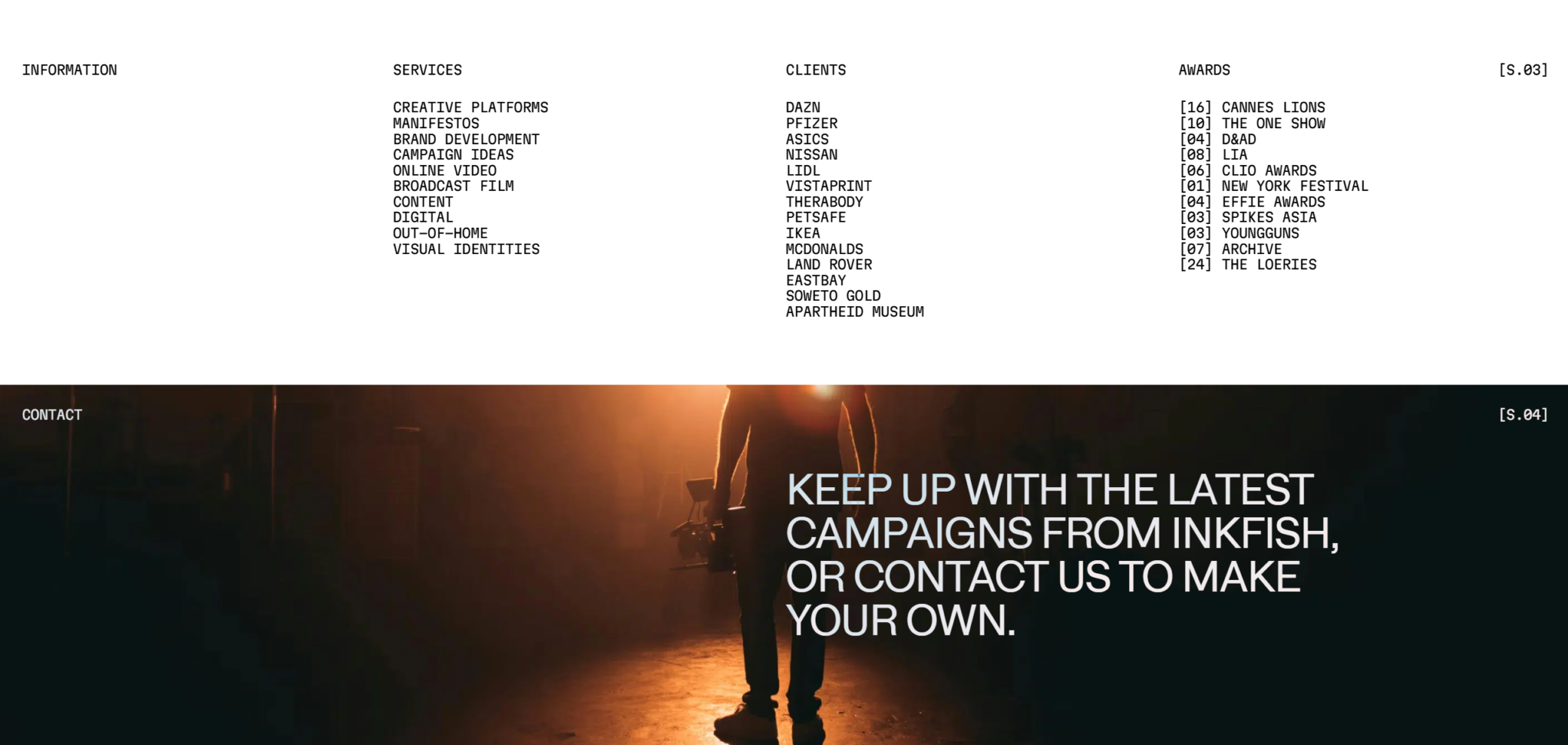
- Partie Héro : La typographie massive est souvent utilisée en introduction pour marquer l’entrée dans l’univers du site.
- Footer : Une typographie imposante dans le bas de page crée un contraste marquant ou souligne des informations clés.
3. Combinaison de 2D et 3D

La combinaison de 2D et 3D offre une dimension visuelle unique, mêlant le meilleur des deux mondes pour captiver l’attention des utilisateurs. Cette approche, popularisée par des séries comme Arcane et omniprésente dans les secteurs du gaming et de la tech, s’étend désormais à une grande variété de domaines.
En renforçant l’immersion et en rappelant les expériences de réalité virtuelle (VR), cette tendance ajoute profondeur et dynamisme au design web, créant des interactions mémorables pour les visiteurs.
Points clés
- Éléments 3D interactifs : Les objets 3D, souvent animés ou manipulables, créent une immersion supplémentaire en donnant une sensation de profondeur et de réalisme.
- Mélange 2D/3D : L’association des styles plats (2D) et des formes volumineuses (3D) génère une esthétique moderne et innovante, idéale pour surprendre et engager l’utilisateur.
- Référence à la VR : Cette tendance évoque l’univers immersif de la réalité virtuelle, qui devient de plus en plus présent dans notre quotidien.
4. Couleurs ou Sobriété, en excès…


Cette tendance met en lumière une opposition marquée entre deux approches radicales : la sobriété élégante et les explosions de couleurs vives. Ces styles, bien que très différents, partagent un objectif commun : captiver l’attention en jouant sur les contrastes et l’émotion visuelle.
Certains sites optent pour une palette minimaliste en noir et blanc ou des tons pastels, misant sur une esthétique épurée et moderne. D’autres, au contraire, explosent de couleurs vives, parfois changeantes, créant un effet spectaculaire qui dynamise l’expérience utilisateur.
Points clés
- Noir et blanc ou tons sobres :
- Palettes souvent monochromes ou pastel.
- Accent mis sur les forts contrastes pour une structure visuelle claire.
- Une esthétique moderne, élégante et professionnelle.
- Couleurs vives et dynamiques :
- Utilisées pour créer un effet “wow”, renforçant le dynamisme et l’audace du site.
- Styles souvent rétro ou futuristes, avec des éléments changeants comme des transitions de couleur au scroll.
5. Animations et interactions avancées

Les animations et interactions sont devenues indispensables dans le webdesign moderne. Elles améliorent l’immersion, apportent un feedback immédiat à l’utilisateur, et rendent la navigation plus intuitive. Lorsqu’elles sont bien utilisées (et sans excès), elles renforcent l’expérience utilisateur tout en facilitant son exploration du site.
Ces interactions sont partout : boutons, liens cliquables, images, scroll, mouvements de la souris, ou clics sur des éléments. Chaque action de l’utilisateur peut déclencher une animation, ajoutant dynamisme et interactivité.
Points clés
- Transitions fluides : Entre les pages ou les sections, elles rendent les changements imperceptibles, avec des micro-interactions qui guident l’utilisateur.
- Interactions au survol : Le curseur modifie sa forme ou déclenche des effets visuels lorsqu’il passe sur des éléments interactifs.
- Effets parallax : Ajoutent une illusion de profondeur lorsque l’utilisateur défile sur la page, créant un effet captivant.
- Animations au scroll : Les éléments apparaissent, se déplacent ou changent en fonction de la progression de l’utilisateur sur la page.
6. Sonorisation



La sonorisation est une tendance de plus en plus répandue, ajoutant une **dimension sensorielle supplémentaire aux sites web. En combinant musique d’ambiance et bruitages interactifs, elle amplifie l’immersion et prolonge l’image de marque dans le domaine auditif.
Chaque son, qu’il s’agisse d’une musique subtile ou d’un effet sonore, permet de renforcer l’émotion ressentie par le visiteur et de rendre l’expérience plus mémorable. Bien utilisée, la sonorisation peut transformer une simple navigation en une véritable expérience sensorielle.
Points clés
- Musique d’ambiance et bruitages :
- Des sons doux ou dynamiques renforcent l’atmosphère du site.
- Ils ajoutent une identité sonore alignée avec l’image de marque.
- Interactions sonores :
- Les clics, survols ou défilements peuvent déclencher des sons discrets mais engageants.
- Ces effets renforcent le feedback utilisateur et rendent les interactions plus intuitives.
7. Minimalisme structuré

Le minimalisme structuré repose sur une organisation claire et logique du contenu, souvent basée sur une grille visible ou facilement perceptible. Cette tendance est particulièrement populaire sur les sites misant sur des couleurs sobres, bien qu’elle puisse aussi s’appliquer à des designs plus audacieux.
En structurant les éléments de manière prévisible et intuitive, ce style améliore l’expérience utilisateur en facilitant la compréhension et la navigation sur le site, même avec des animations ou interactions avancées.
Points clés
- Grilles visibles :
- Les sites utilisent des grilles bien définies pour organiser les éléments.
- Même avec des animations complexes, la structure reste claire pour guider les visiteurs.
8. Fonctionnalités originales

Cette tendance est la cerise sur le gâteau : elle consiste à intégrer des fonctionnalités uniques et personnalisées, propres à l’image de marque d’un site. Chaque site cherche à se démarquer en offrant une expérience utilisateur mémorable grâce à des éléments innovants et sur mesure.
Ces fonctionnalités originales peuvent aller d’une manière unique d’afficher des images, à des effets spéciaux au scroll, en passant par des éléments 3D interactifs ou même un mini-jeu personnalisé.
Exemples :
- Mini-jeux :
- Des expériences ludiques qui engagent les utilisateurs de manière originale.
- Parfait pour renforcer l’identité de marque tout en captivant l’attention.
- Scroll infini :
- Une navigation continue qui favorise l’exploration sans interruption.
- Idéal pour les sites avec beaucoup de contenu visuel ou informatif.
- Effets sur mesure :
- Intégration d’éléments interactifs uniques, comme des animations 3D ou des interactions spécifiques au design de l’entreprise.
Ce qu’il faut retenir des tendances webdesign pour 2025
Les deux grandes oppositions : Sobriété structurée VS Dynamisme Coloré
Les tendances webdesign ne sont pas toujours homogènes et peuvent parfois se contredire. Cela est particulièrement vrai aujourd’hui, où certaines approches mettent en avant la sobriété et la simplicité, tandis que d’autres prônent des expériences dynamiques et éclatées. Cette diversité montre qu’il n’existe pas une seule bonne voie à suivre, mais plusieurs options à adapter en fonction des besoins spécifiques de chaque projet.
La grande gagnante des tendances : L’immersion
L’immersion peut être considérée comme la tendance des tendances. Toutes les approches évoquées précédemment convergent vers cet objectif commun : plonger l’utilisateur dans une expérience captivante, unique et engageante.
Qu’il s’agisse de typographies massives, de combinaisons 2D/3D, de sonorisation, ou encore d’interactions avancées, chaque élément vise à transporter l’utilisateur dans un univers propre au site. L’immersion n’est plus seulement un bonus, elle est devenue une exigence incontournable dans le webdesign contemporain.
Pourquoi l’immersion domine ?
- Captiver l’attention : Avec une durée d’attention de plus en plus réduite, l’immersion aide à retenir les visiteurs plus longtemps.
- Renforcer l’image de marque : Elle permet de raconter une histoire et de transmettre une identité forte.
- Offrir une expérience mémorable : Un site immersif laisse une impression durable, augmentant ainsi les chances de fidélisation.
Comment utiliser ces tendances pour son site internet ?
Pourquoi ne faut-il pas appliquer toutes les tendances des « Sites of the Month » de Awwwards ?
C’est un peu comme la haute couture lors des défilés de mode : ce que vous voyez sur le podium n’est pas ce que vous retrouverez en boutique. Les créations sont des démonstrations de savoir-faire et d’innovation, mais elles ne sont pas toujours adaptées à un usage quotidien.
De la même manière, les « Sites of the Month » d’Awwwards mettent en avant des œuvres audacieuses et techniquement impressionnantes. Cependant, ces sites ne reflètent pas toujours les pratiques optimales pour le web grand public.
C’est là qu’intervienne 2 notions très importante… CV et PT
CV et PT : Les piliers de la perception utilisateur
Deux notions fondamentales influencent notre perception d’un site web :
- Complexité Visuelle (CV) : Elle évalue si le design est simple ou surchargé. Plus un site est visuellement simple, plus il est immédiatement perçu comme attrayant.
- Prototypicité (PT) : Elle mesure à quel point le site correspond aux conventions visuelles attendues (ex. : menu classique, navigation intuitive). Les sites conformes aux attentes sont mieux perçus sur le long terme.
Pourquoi Awwwards n’est pas toujours un modèle à suivre
Les sites primés par Awwwards privilégient souvent l’originalité et l’effet “wow”, au détriment d’une simplicité visuelle et d’une navigation intuitive. Si ces designs impressionnent, ils peuvent aussi dérouter l’utilisateur lambda, qui recherche avant tout une expérience claire et efficace.
Les étapes à suivre pour utiliser ces tendances webdesign
1. Ne cherchez pas à tout inclure
Toutes les tendances ne sont pas faites pour vous. Intégrer trop d’éléments peut surcharger votre site et nuire à son efficacité. Priorisez celles qui servent vos objectifs et améliorent l’expérience utilisateur.
2. Analysez des sites plus conventionnels
Les sites primés ne sont pas toujours le meilleur modèle. Regardez des plateformes reconnues pour leur design épuré et fonctionnel, comme Framer, Figma, Untitled UI ou Webflow. Ces sites montrent comment intégrer des tendances tout en restant accessibles et intuitifs.
3. Ne cherchez pas à impressionner à tout prix
Votre site n’a pas besoin d’être une démonstration de votre créativité ou de vos compétences techniques. L’originalité doit être au service de la clarté. Un design trop complexe risque de perdre vos visiteurs.
4. Évaluez la Complexité Visuelle (CV) et la Prototypicité (PT)
Assurez-vous que votre site a une faible complexité visuelle (CV) pour plaire dès le premier regard et une prototypicité élevée (PT) pour répondre aux attentes des utilisateurs. Ces deux facteurs sont essentiels pour garantir une bonne perception et une navigation fluide.
En suivant ces principes, vous pourrez tirer parti des tendances tout en créant un site efficace et agréable pour vos visiteurs.
Allez encore plus loin dans les tendances webdesign :
Les site of the month de Awwards :
- https://kriss.ai/ – Octobre, 2024
- https://watson.la/ – Septembre, 2024
- https://zentry.com/ – Aout, 2024
- https://www.igloo.inc/ – Juillet, 2024
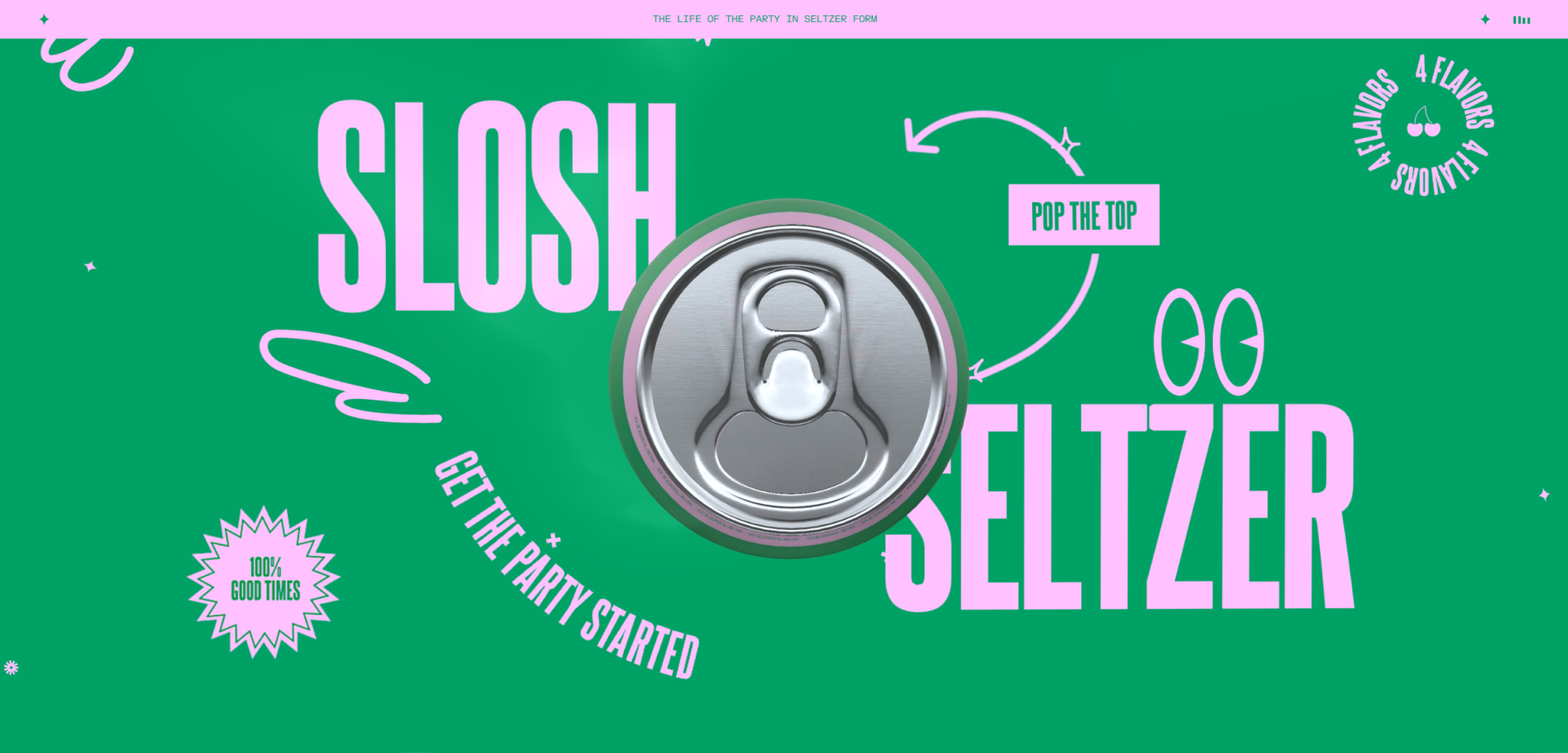
- https://sloshseltzer.com/ – Juin, 2024
- https://inkfishnyc.com/ – Mai, 2024
- https://akaru.fr/ – Avril, 2024
- https://bennettandclive.com/ – Mars, 2024
- https://activetheory.net/ – Février, 2024
- https://aim.obys.agency/ – Janvier, 2024
Les site plus conventionnels avec un bon design :
- https://www.framer.com/
- https://webflow.com/
- https://www.figma.com/fr-fr/
- https://qonto.com/fr
- https://www.shopify.com/fr
- https://fr.wix.com/
Les articles intéressants sur les tendances web :
- https://elementor.com/blog/2025-web-design-trends-best-practices/
- https://www.sitew.com/Comment-designer-un-site-web/tendances-webdesign
- https://www.codeur.com/blog/tendances-web-design/
- https://graphiste.com/blog/tendances-webdesign-2024/
- https://www.wix.com/studio/blog/web-design-trends
Autres Sources :
¹ (International Journal of Human-Computer Studies) ; ² (De nombreux articles de blog mentionnent ce chiffre)

